A transpiler from Java to TypeScript/JavaScript
1000+ well-typed JavaScript libraries available from Java
Java…
package animation;
[...] // imports
/** This program rotates the JSweet logo: try it by clicking on the logo! */
public class RotateLogo {
public static void main(String[] args) {
HTMLImageElement image = (HTMLImageElement) document.getElementById("logo");
image.addEventListener(mousedown, RotateLogo::animate);
}
static private double angle = 0;
static private double animate(MouseEvent mouseEvent) {
((HTMLElement) mouseEvent.target).style.transform = "scale(" + Math.cos(angle) + ",1)";
return window.requestAnimationFrame(time -> {
angle = angle >= Math.PI * 2 ? 0 : angle + 0.05;
if (angle != 0) {
animate(mouseEvent);
}
});
}
}
… to JavaScript See TypeScript output
var animation;
(function (animation) {
/** This program rotates the JSweet logo: try it by clicking on the logo! */
var RotateLogo = (function () {
function RotateLogo() {
}
RotateLogo.main = function (args) {
var image = document.getElementById("logo");
image.addEventListener("mousedown", function (mouseEvent) { return RotateLogo.animate(mouseEvent); });
};
RotateLogo.animate = function (mouseEvent) {
mouseEvent.target.style.transform = "scale(" + Math.cos(RotateLogo.angle) + ",1)";
return window.requestAnimationFrame(function (time) {
RotateLogo.angle = RotateLogo.angle >= Math.PI * 2 ? 0 : RotateLogo.angle + 0.05;
if ((RotateLogo.angle != 0)) {
RotateLogo.animate(mouseEvent);
}
});
};
RotateLogo.angle = 0;
return RotateLogo;
})();
animation.RotateLogo = RotateLogo;
})(animation || (animation = {}));
animation.RotateLogo.main(null);
JSweet leverages TypeScript to bring you the safest and most well-typed way to program JavaScript applications using the Java language and tooling. With our Maven repository, you get instant access to hundreds of well-typed JavaScript libraries in Java.
Features
| Object oriented and well-typed | Take advantage of Java’s object oriented features and type system to ensure easy, clean and safe JavaScript programming. | |
| JavaScript output | Generate programmer-friendly JavaScript code. | |
| TypeScript output | Generate programmer-friendly TypeScript code, including definitions for well-typed interoperability with TypeScript programs. | |
| Interoperability | Generate JavaScript code free from any Java API. On contrary to most other transpilers/frameworks (GWT, Vaadin, TeaVM, …), JSweet is designed to ensure low impedance with JavaScript so that it is straightforward to access generated APIs/objects from JavaScript, without requiring any other tooling or runtime. | |
| Extensibility | JSweet is an open transpiler. It means one can add extensions to JSweet in order to tune the generated code and support more APIs/Libs/Contexts/Use Cases. | |
| JSDoc | Transform JavaDoc comments to JSDoc comments. | |
| Source maps | Generate source maps to debug the original Java code when running within the browser. | |
| Node.js, Angular and modules | Generate web bundle for any browser and commonjs modules for Node.js, Angular 2+, and so on. | |
| FAQ | More information? Comparison with other frameworks? Read the FAQ. |
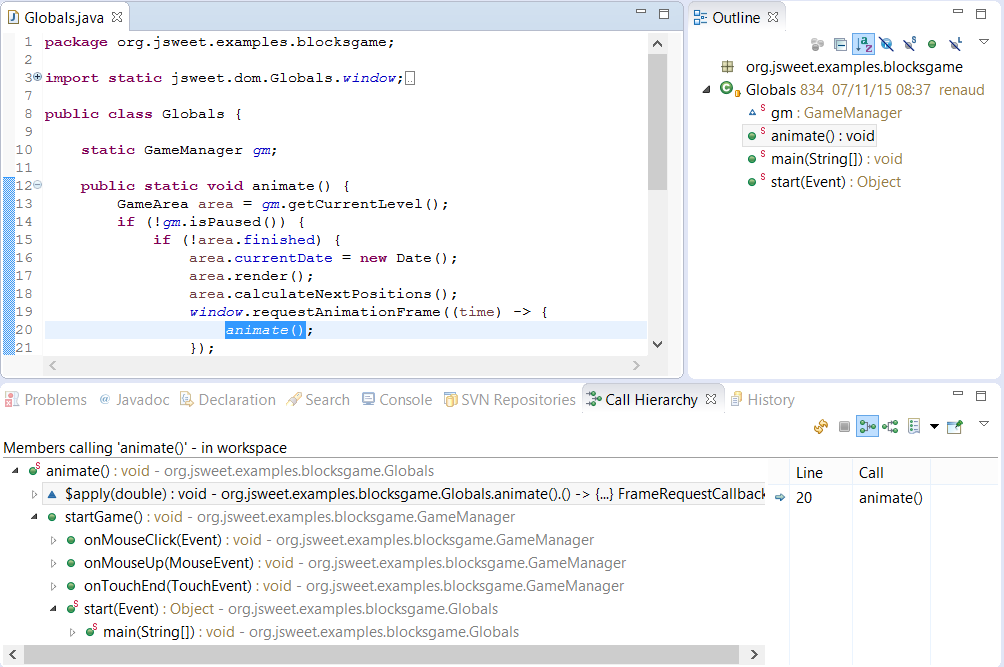
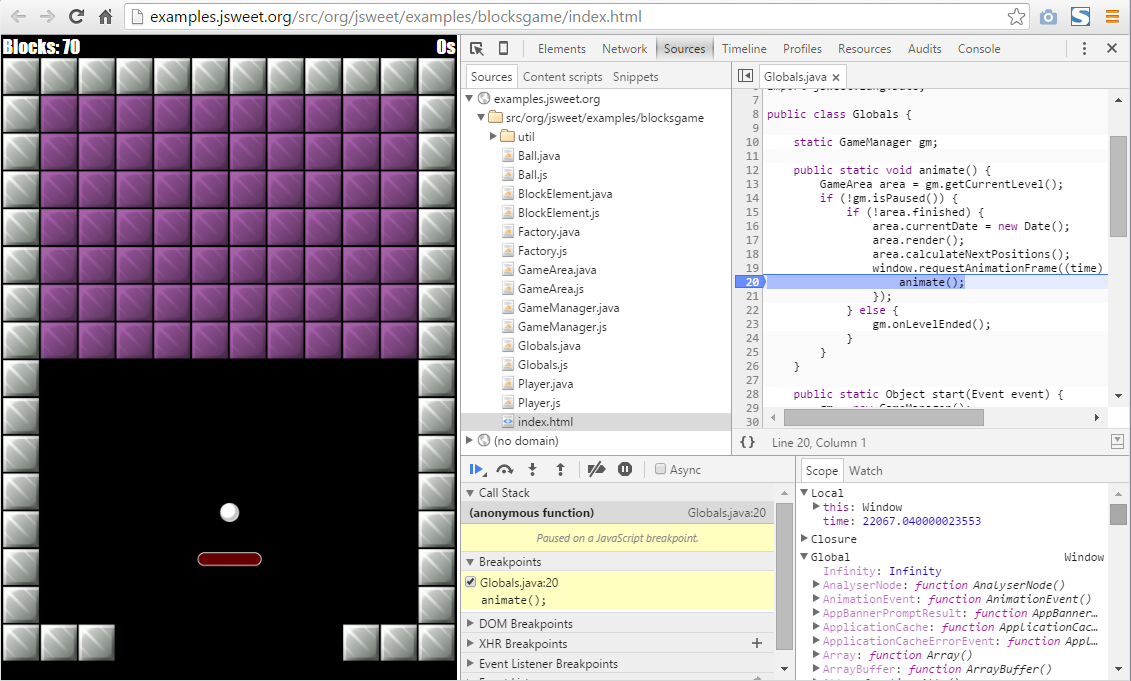
Screenshots
Debuging Java code right into the browser (or in Eclipse using SDBG).
Getting started
Learn how to use JSweet with Maven, install the Eclipse plugin and write your first JSweet programs. See how to use the Java language and all the associated tools to program WEB and Mobile HTML5 applications using existing JavaScript APIs and frameworks.
Examples
Learn by example. Go to the examples page and check out many small JSweet-powered WEB apps, which can be forked on Github. See how to use JavaScript APIs, jQuery, Angularjs, Knockoutjs, Threejs, Nodejs, and many others from Java!
APIs (candies)
JSweet APIs and libraries (a.k.a. candies) are generated through the most up-to-date TypeScript well-typed APIs on the Web. JSweet relies on the Definitely Typed definition files to create Java APIs for most of the JavaScript frameworks out there!
Subscribe to JSweet news (low traffic)
Go to our blog.