Overview
Welcome to JSweet examples page! Here we provide various small Web examples to demonstrate JSweet capabilities. Click on one of the following thumbnails to go directly to the example details.
Browse and fork all these examples on https://github.com/cincheo/jsweet-examples.
See more examples using the Threejs (WebGL 3D) framework: https://github.com/cincheo/jsweet-examples-threejs.
Also, check out this really cool example that illustrates the use of Node.js: https://github.com/lgrignon/jsweet-node-example.
CTRL+SHIFT+I) the Java code directly (you may even use the debugger).Simple canvas drawing
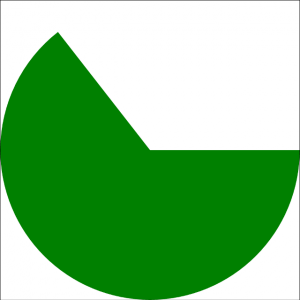
This simple example illustrates how to use the CanvasRenderingContext2D API to draw shapes on HTMLCanvasElement and perform animations with requestAnimationFrame(). These are the basis to build complex 2D scenes from scratch for animations and games in HTML5.

jsweet-coreSimple HTML form control
This simple example illustrates how to use the core DOM APIs to implement simple behavior on HTML form inputs.

jsweet-coreSimple jQuery
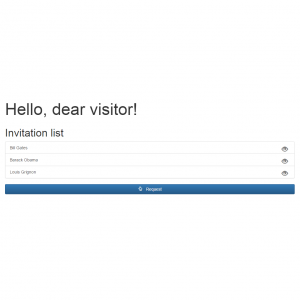
This simple example illustrates how to use the jQuery library in JSweet. The famous $ function is accessible when doing import static def.jquery.Globals.*;, which is automatically done when using the Eclipse plugin (to define favorites manually, go to Window > Preferences > Java > Editor > Content Assist > Favorites).

jsweet-core, jquerySimple Angular
This simple toy example illustrates how to use the famous Google’s AngularJS framework in JSweet.

jsweet-core, angular, angular-routeRay tracer
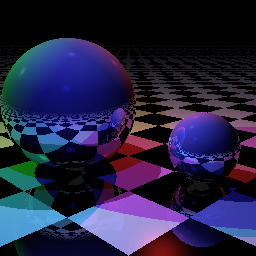
This is a nice sample adapted from the Typescript’s samples page. It implements a ray tracer that draws a 3D scene on a canvas using the CanvasRenderingContext2D API.

jsweet-coreTodos
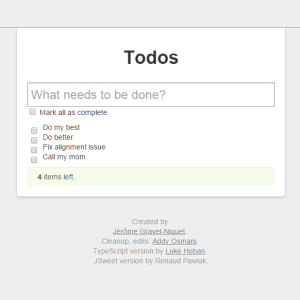
This is a nice sample adapted from the TypeScript’s samples page. It implements a full Todo application in JavaScript using the Backbone framework, the Underscore library, and the local storage API for persistence.

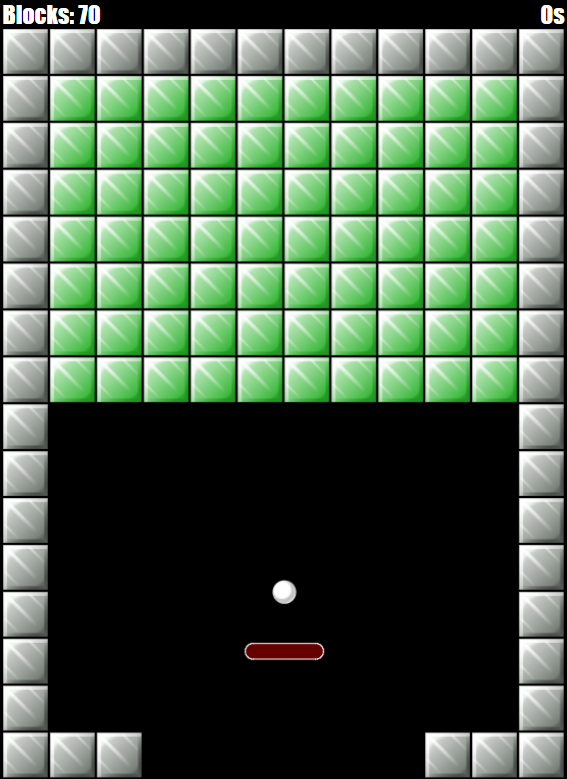
jsweet-core, underscore, backboneBlocks game
This example implements a small HTML5 game that consists of breaking the blocks with a ball. It can be played with the mouse or the finger and should work as fine on a desktop as on a tablet or a smartphone. Note that the code is rather long so you can check out the code in your browser or in the examples Github project.

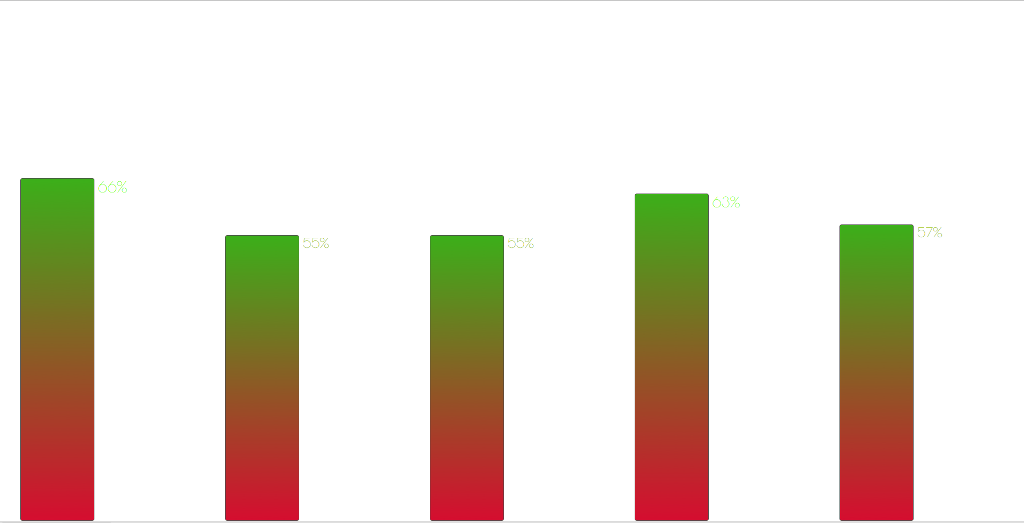
jsweet-corePromises
This example shows a fancy progress board using ECMAScript 6 promises and JSweet.

jsweet-core, es6-promise